html multiple classes priority
PriorityPriority of a class when there are two classes in the same. When specifying styles for the anchor elements psuedo classes order is important.
Similarly styles defined in the head of the HTML document take precedence over styles defined in an external style sheet.

. So the final order is. On your average CSS-writin day odds are you wont even think about precedence in CSS. Lets use a simple paragraph for example.
Styling priorities order is as follows. Possibility to add priority on a class in TestNG xml Issue 1324 Following by 1309 it would be helpful to have possibility to add priority on a class in TestNG xml file in case we have several classes within tag In TestNG Priority is used to schedule the test cases. We can apply class on all the elements in HTML like ph1-h6 a div and many more.
Priority of Styles. If two classes are in separate files import the priority file second. Specify a more specific selector eg prefix an ID before it or prefix the nodename before the class.
A style defined in an HTML tag takes precedence over styles defined in the head of the HTML document. 6 days ago Aug 13 2021 HTML classes are used for styling the presentation of the elements in the browser. To assign multiple classes to a single HTML tag you need to specify each class inside the class attribute separated by a blank space.
Assign it after the other class. Any HTML tag can have as many different classes as needed to style the element using CSS effectively. Assign it after the other class.
First let us define the three distinctive classes center gray and text-white. To define multiple classes separate the class names with a space eg. HTML elements can belong to more than one class.
In order to improve the look I added paddings and margins to div elements. In CSS we use the class selector. In CSS we use the class selector.
In the following example the first element belongs to both the city class and also to the main class and will get the CSS styles from both of the classesMissing. Add a div with center class. Hi Guys I would like to know if I could use LLQ Priority command in several classes under the same Policy-Map and if yes what is the benefit of it.
For example the following. It doesnt come up a whole heck of a lot. Precedence in CSS When Order of CSS Matters Chris Coyier on Aug 2 2016 Updated on Dec 6 2019 DigitalOcean joining forces with CSS-Tricks.
If two classes are in separate files import the priority file secondimportantimportant is the lazy way but you really should go for 1 to avoid important-ception. Now let us add some contents to see how. Important is the lazy way but you really should go for 1 to avoid important-ception.
When there are multiple test cases we want to execute test cases in order. Styling priorities order is as follows. Internal style sheet or External style sheet.
Values defined as Important will have the highest priority. To select the element with the respective class name and we can apply styles to it. The article will discuss the benefits of using multiple classes in HTML.
Rather it is decided by the order in which they appear in the block or the css file In case multiple classes consist of similar attributes and they are used in the same HTML element. Inline CSS has a higher priority than embedded and external CSS. We can apply class on all the elements in HTML like ph1-h6 a div and many more.
To assign multiple classes to an html element include both class names within the quotations of the class attribute and have them separated by a space. By creating multiple classes that serve different styling purposes you can reuse the classes in many different elements without having to repeat the styling. In HTML we have often seen one class assigned to a container.
Get 100 of free credit. In HTML we use the class attribute to assign the class to an element. Values defined as Important will have the highest priority.
If two classes are in separate files import the priority file second. Assign it after the other class. To select the element with the respective class name and we can apply styles to it.
We can create classes for the. When specifying styles for the anchor elements psuedo classes order is important. We can create a class in block-level and inline elements.
I understand the cascading principle and the important usage in the css. According to the types and ways of styling mentioned above there are a priority level defined and based on this priority the styling property gets included. In HTML we use the class attribute to assign the class to an element.
Inline CSS has a higher priority than embedded and external CSS. This allows you to combine several CSS classes for one HTML element. My question is - is it possible to have some control on the priority from the html file when there are few classes applied to the same element.
Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. Get 100 of free credit. Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right.
But there are cases when we. Similarly styles defined in the head of the HTML document take precedence over styles defined in an external style sheet. We can assign a class in the HTML elements with the class attribute and then write the value.
To specify multiple classes separate the class names. Article classcolumn wrapper In the above example column and wrapper are two separate css classes and both of their properties will be applied to the article element. So the final order is.
Hi Guys I would like to know if I could use LLQ Priority command in several classes under the same Policy-Map and if yes what is the benefit of itRelated searches for html multiple classes prioritycss selector prioritycss rule prioritycss priority ordercss selector priority rulescss style prioritycss priority overridecss class precedencecss important mdnSome results have been removedPagination12345NextSee moreAffordable Top-Rated InstructorsMusicLearn to play the instrument you loveFrom 15LanguageAchieve fluency for work or travelFrom 15Academic TutoringAce your next test and get top gradesFrom 15See MoreRelated searchescss selector prioritycss rule prioritycss priority ordercss selector priority rulescss style prioritycss priority overridecss class precedencecss important mdn. An HTML element can be targeted by multiple CSS rules. On your average CSS-writin day odds are you wont even think about precedence in CSS.
6 days ago Aug 13 2021 HTML classes are used for styling the presentation of the elements in the browser. I understand the cascading principle and the important usage in the css. To specify multiple classes separate the class names with a space eg.
Assign Multiple Classes to a Container in HTML. The element will be styled according to all the classes specified. A style defined in an HTML tag takes precedence over styles defined in the head of the HTML document.
According to the types and ways of styling mentioned above there are a priority level defined and based on this priority the styling property gets included. But there are cases when weMissing. Value defined as Important Inline id nesting id class nesting class.
Internal style sheet or External style sheet. Article classcolumn wrapper In the above example column and wrapper are two separate css classes and both of their properties will be applied to the article element. The order of the classes in which they would work does not depend upon the order in which they are written in the class attribute.
Clearly the center class will align the text center the gray class has gray background and the text-white class has white text. Assign Multiple Classes to One Element and Style Both Classes at Once in CSS. Specify a more specific selector eg prefix an ID before it or prefix the nodename before the class.

17 Principles Of Success Poster Original Design Compact Size 17 Principles Poster Success Success Poster Principles

Html What Is The Order Of Precedence For Css Stack Overflow

Bride And Groom Svg Mr And Mrs Svg Wedding Svg Wedding Mask Etsy Cricut Cricut Wedding Groom Sign

How To Specify The Order Of Classes In Css Geeksforgeeks

Css Modules React And Overriding Css Classes Stack Overflow

Differences Between Abstract Class And Interface Interface Learning Methods Coding

About Tririd Computer Coaching Institute Coaching Learning Methods Teaching

Why We Use Important With Tailwind Sebastian De Deyne

How To Specify The Order Of Classes In Css Geeksforgeeks

Html What Is The Order Of Precedence For Css Stack Overflow

Signs Of Cerebral Palsy In Infants Up To 12 Months Signs Of Cerebral Palsy Cerebral Palsy Human Bones

Solved By Flexbox Fribly Coding Tutorials Solving Web Development Design

Cas324 Kind Thanks By Laurene Cards And Paper Crafts At Splitcoaststampers Alcohol Ink Crafts Watercolor Cards Paper Crafts Cards

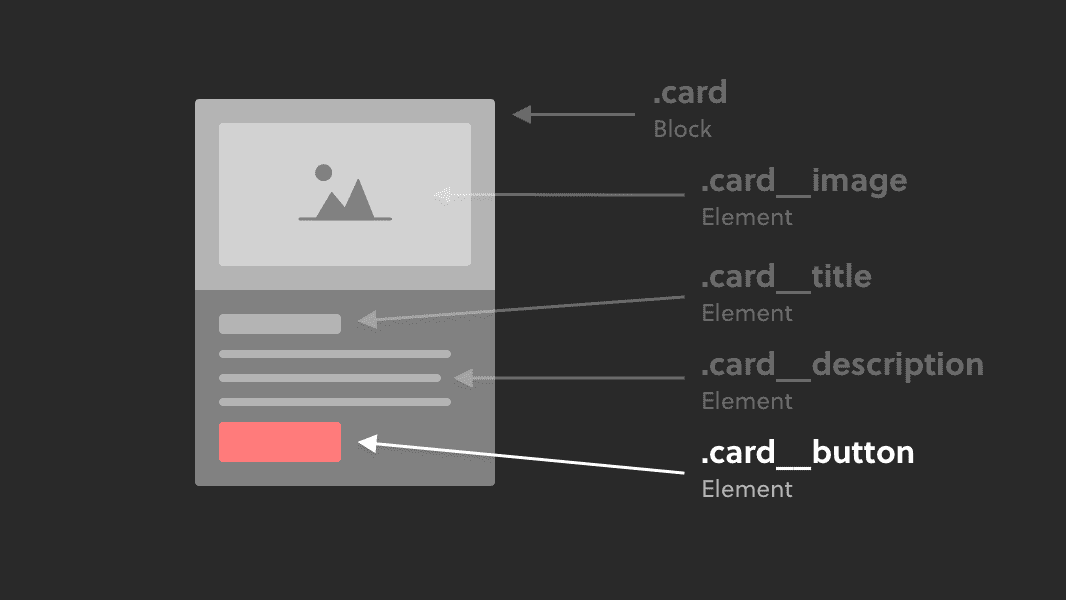
How To Nest Blocks Within Blocks In Bem Scalable Css

Multiple Css Classes In React Programming With Mosh

Networking Course Learning Methods Networking Courses